TYPO3 Webseiten responsive machen
Ein eindeutiges Setup: Die TYPO3-Webseite ist schon etwas in die Jahre gekommen und langsam trudeln immer mehr Alerts von Google ein, dass es zu Abstrafungen in den Suchergebnissen kommen kann, wenn hier nicht etwas unternommen wird. Was ist also zu tun? Gibt es ggf. eine TYPO3-Extension, die hier Abhilfe schaffen kann oder ist die Umsetzung wirklich alles Handarbeit? Wo ist der Unterschied zu den verschiedenen TYPO3-Versionen und Template-Engines bei der Gestaltung einer responsiven Webseite? Diesen Herausforderungen wollen wir uns stellen und Probleme lösen und transparent darstellen, an welcher Schraube man drehen sollte und wo welche Aufwände anfallen können.
Grundsätzlich: Was bedeutet eigentlich Responsive Design mit TYPO3 oder anderen Content Management Systemen?
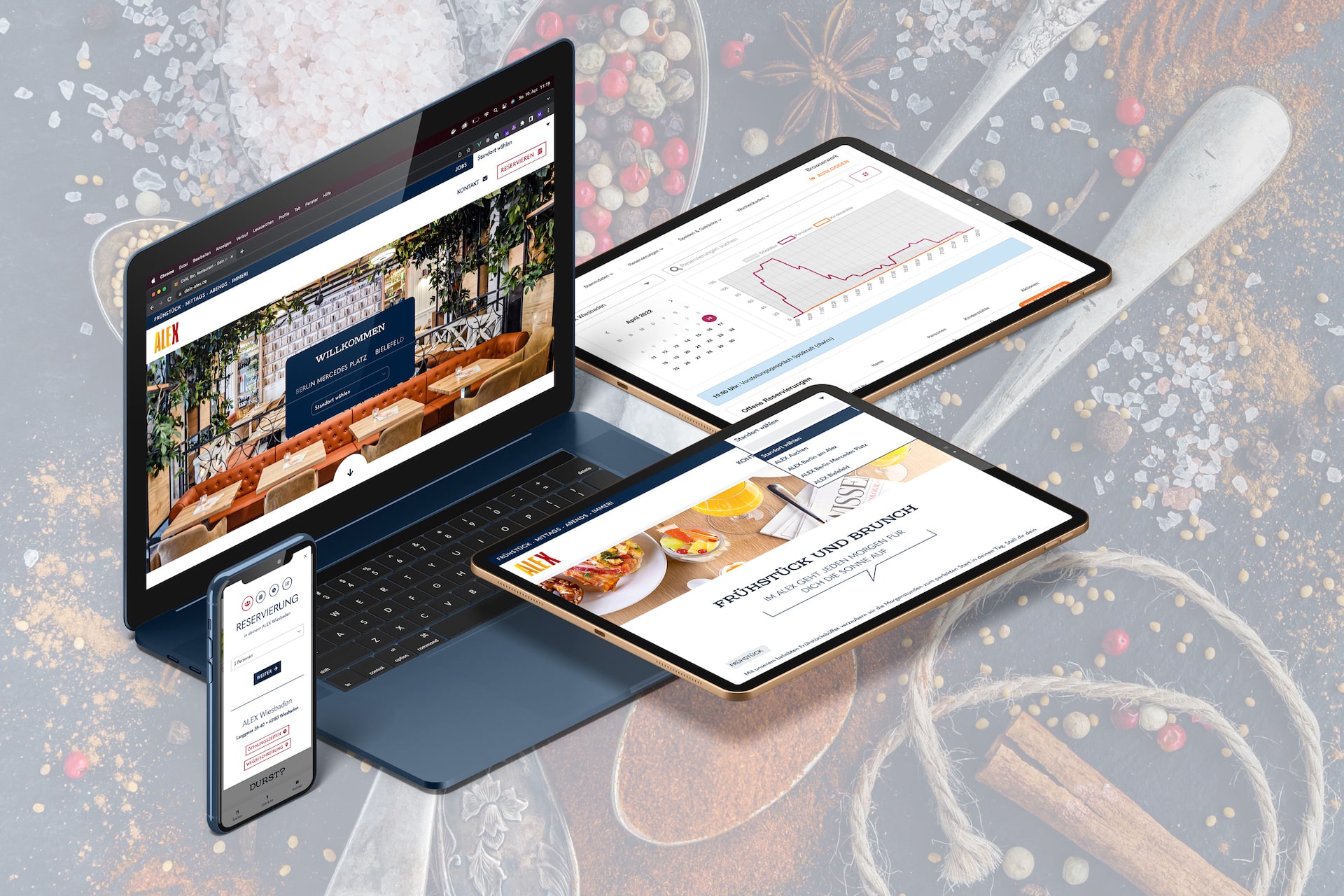
Responsive Design passt sich im Gegensatz zum s.g. Adaptive Design flexibel (also – mehr oder weniger – flüssig) an die Größe des Browserfensters an. Dabei orientiert sich die Webseite i.d.R. am Viewport des Fensters, wonach „Breakpoints“ zum Umbrechen der Inhalte definiert werden. Ein häufig eingesetztes Framework hierfür ist bspw. Bootstrap, an dessen Beispiel wir uns orientieren werden.
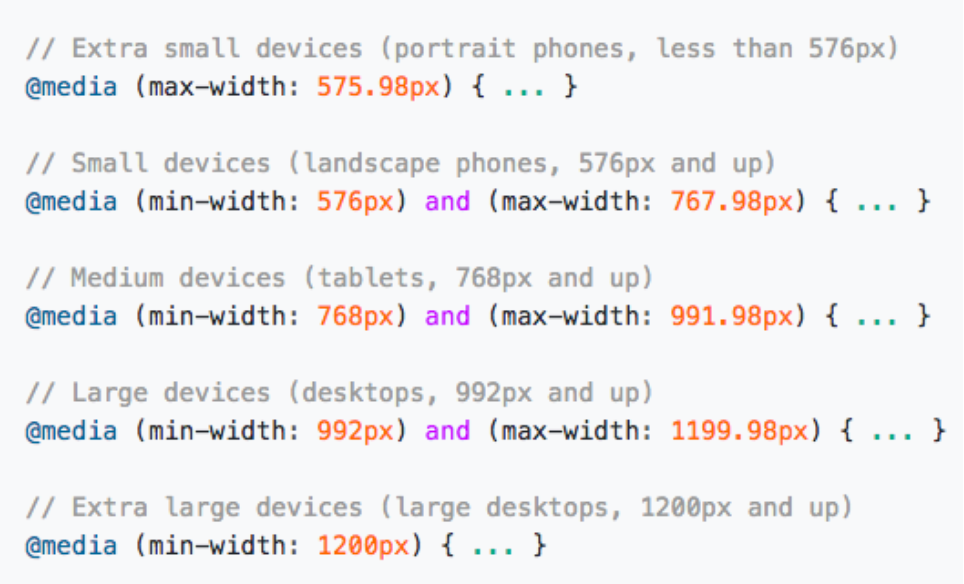
Anhand fest definierter Breiten werden die unterschiedlichen Geräteklassen abgefangen und die Webseiten-Elemente entsprechend optimiert angezeigt. Das Beispiel im Screenshot sagt u.a., dass alle Geräteklassen bis zu einer maximalen Breite (max-width) von 575,98px angesprochen werden sollen. Anstelle der grünen Punkte müssen jetzt Regeln eingeführt werden, die das Verhalten der Container und Inhaltselemente definieren.

Quelle: https://getbootstrap.com/docs/4.1/layout/overview/
Beispiel: Ein dreispaltiges Layout soll auf Mobilgeräten als einspaltiges Layout dargestellt werden, damit die Usability der Seite optimiert wird und die Texte nicht zu klein werden. Hierzu definiert man eine (CSS-)Regel die besagt, dass der dreispaltige Container bei weniger als 575,98px eine Breite von 100% bekommen soll um die Inhalte auf die volle Breite zu ziehen. Dies geschieht dann Element für Element, Breite für Breite, bis die Webseite das gewünschte Verhalten an den Tag legt. Hierzu sollte vorab ein UX-Konzept definiert werden, anhand dessen detaillierte Informationen über die Webseiten-Elemente entstanden sind.
Google und die mobile Welt der Search Console
Das seit dem 21. April 2015 groß durch Google angekündigte Mobile Update hat das Zeitalter der mobilen Optimierung für Webseiten endgültig eingeleitet. Das für manche unter dem Begriff „Mobilegeddon“ ausgerollte Update hat ein wahres Schlachtfeld in der mobilen Suche eröffnet und Marktteilnehmern viele Chancen eröffnet, aber Agenturen und Webseitenbetreiber auch vor große Herausforderungen gestellt; sofern die Webseiten bis dato noch nicht einer mobilen Optimierung unterzogen wurden. Die Search Console gibt hierzu aber nicht nur Warnungen, sondern auch Hilfestellungen unter dem Punkt: Suchanfragen -> Nutzerfreundlichkeit auf mobilen Endgeräten. Hier tauchen die Seiten mit Problemen detailliert auf und erscheinen Warnungen wie bspw. „Anklickbare Elemente liegen zu dicht beieinander“ oder „Inhalt breiter als Bildschirm“, um dessen Behebung man sich kümmern sollte um Google auch weiterhin mobil zu gefallen und in den Suchergebnissen davon zu profitieren.
Responsive TYPO3-Extensions – Gibt es so etwas?
Die kurze Antwort lautet: Nein. Etwas umfassender ist zu sagen, dass es sich bei TYPO3 um ein Enterprise Content Management System handelt. In TYPO3 gibt es im Vergleich zu WordPress zwar viele Starter-Packages, aber wenige fertige Templates, die mit einigen wenigen Klicks installiert sind. Das macht TYPO3 sehr flexibel, allerdings auch aufwändiger bei der Gestaltung von Webseiten.
Zu Grunde liegt normalerweise erstmal ein HTML-Template, welches danach in die entsprechende Template-Engine integriert bzw. übersetzt werden muss, damit TYPO3 die dynamischen, über das Backend eingepflegten Inhalte an den entsprechenden Stellen anzeigen kann. Wenn das Template also von Anfang an nicht für den responsiven Gebrauch ausgelegt war, gilt es wie oben beschrieben jedes einzelne Element zu analysieren und anzupassen.
Jede mit TYPO3 erstellte Webseite ist somit einzigartig, weswegen es keine pauschale Extension gibt und mit großer Wahrscheinlichkeit auch niemals geben wird.
Responsive Design in TYPO3 v4.x – 9.x. Wo liegen die Unterschiede?
Wie jede gute Software hat sich auch TYPO3 im Laufe der Jahre weiterentwickelt. Eine sehr beliebte Extension zur Template-Verwaltung und Initialisierung unter TYPO3 v4.x war unter anderem „Templa-Voila!“. Später arbeitete man mit Markern unter Version 6.x und seit TYPO3 v7.x ist in den meisten Projekten „Fluid“ als Engine im Einsatz. Bei jedem Upgrade von einer TYPO3-Version zur nächsten mussten also die Templates i.d.R. neu geschrieben werden.
Die reguläre Laufzeit von TYPO3 v4.x belief sich von der ersten Veröffentlichung 2006 bis zum Ende des Long Term Support (LTS) auf das Jahr 2015. Seit ca. 2013 begann der Wandel hin zu Responsive Design. Daher waren viele Webseiten bei dieser TYPO3-Version nicht für die Anzeige auf mobilen Endgeräten ausgelegt, was zu Herausforderungen beim Upgrade auf die Nächste Version (TYPO3 v6.x) führte.
So entwickelte sich nicht nur TYPO3, sondern das gesamte Internet weiter.
Checkliste für TYPO3 Responsive Design
Um Aufwände für die Überarbeitung hinsichtlich der TYPO3-Webseite abschätzen zu können, können Sie sich vorab einen groben Überblick verschaffen, indem die folgenden Fragen beantwortet werden:
- Welche TYPO3 Version läuft auf dem Server?
- Welche Template-Engine ist im Einsatz? (Bspw.: TemplaVoila!, Fluid, Flow)
- Reicht Responsive Design oder lohnt der Relaunch? (Passen die Inhalte überhaupt noch zum Unternehmen?)
- Wie viele verschiedene Templates hat meine Seite (Startseite, Unterseite, Landingpages, Blog, etc.)
- Welche Elemente müssen angepasst werden? (Menü, Slider, Accordions, Buttons, Schriften usw.)
Fazit
Da es sich bei TYPO3-Webseiten um individuell gestaltete Werkzeuge zur Erstellung, Anzeige und Verbreitung von Inhalten im Internet handelt, gleicht kein Template dem Anderen. Einen Knopf im Backend, der einer Webseite sagt, dass sie jetzt für mobile Geräte optimiert dargestellt werden soll, gibt es nicht. Ebenso wenig wie eine Extension, die aus einem nicht optimierten Template ein responsives Layout gestaltet. Jedes Projekt ist so individuell wie Ihr Business und muss daher im Detail analysiert werden. Aufwände entstehen bei der Konzeption, Programmierung des (neuen) Templates und der Integration in die entsprechende Template-Engine in TYPO3. Je nach Komplexität der Struktur und der Anzahl der unterschiedlichen Templates variiert der Aufwand für die Umstellung auf eine responsive TYPO3 Webseite. Die Aufwände können zwischen wenigen Tagen und mehreren Monaten liegen. Oftmals lohnt ein Relaunch der Seite um weiteren Mehrwert zu schaffen, da sich auch Inhalte und Ansprüche des Betreibers im Laufe der Zeit ändern.
Kontaktieren Sie uns
Büro Wiesbaden
Borsigstraße 3
65205 Wiesbaden