Form Framework Double-Opt-In TYPO3 v8
Mit der TYPO3 Version 8 wurde auch das Form Framework eingeführt. Während die Pflege und das Anlegen von Formularen und Formularfeldern nun auch für Redakteure über das Backend möglich ist, sind gewisse Features leider noch nicht Teil des Form-Frameworks.
EXT:Form Double-Opt-In
Eines der nicht integrierten Features ist das Double-Opt-In. In diesem Beitrag wird die Entwicklung eines solchen Double-Opt-Ins erläutert. Hierzu wird eine eigene Extension benötigt, in diesem Zusammenhang wird auch auf einige Best Practices im Zusammenhang mit der Erweiterung des EXT: Form Frameworks verwiesen.
Nachfolgend die Agenda des folgenden How-To’s:
- Funktionsprinzip Double-Opt-In
- Erweiterungen im Form Framework
- Eigene Finisher
- Hooks
- Best Practices
- Fazit
Funktionsprinzip:
Bei einem Double-Opt-In Anmeldeverfahren muss der Empfänger des Newsletters, anders als bei einem einfachen Opt-In, den Empfang des Newsletters noch einmal zusätzlich bestätigen. Dies dient dem Schutz des Nutzers vor ungewollten E-Mails.
Beispiel:
Ein beliebiger User füllt eine Newsletter-Anmeldung aus. Im Anschluss erhält dieser eine E-Mail mit einem Bestätigungslink. Erst, wenn dieser Link aufgerufen wurde ist die Anmeldung erfolgreich abgeschlossen und der Nutzer wird in den Verteiler des Newsletters aufgenommen.
Erweiterungen im Form Framework:
Das Erweitern des neuen EXT:Form Frameworks nicht so trivial wie zu uns Anfang scheint. Dies ist hauptsächlich der Konfiguration über yaml Dateien zuzuschreiben. Hierzu empfiehlt es sich einen Blick in die Form Dokumentation zu werfen:
https://docs.typo3.org/typo3cms/extensions/form/
Vorerst empfiehlt es sich allerdings noch einen Schritt zurückzugehen.
Die Arbeit beginnt bereits vor der Erstellung des ersten Formulars.
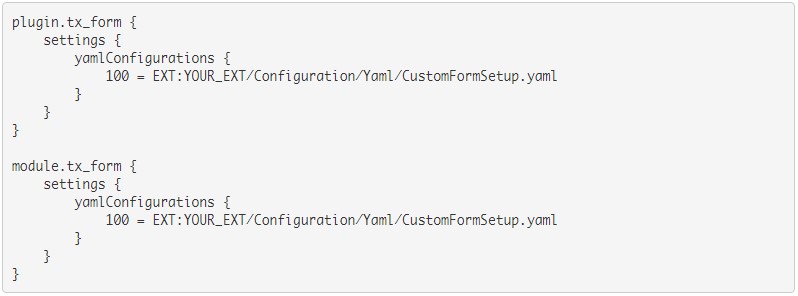
Um überhaupt ansatzweise erweiterte Konfigurationen vornehmen zu können müssen TYPO3 via TypoScript angewiesen werden eine CustomFormSetup.yaml zu laden, dies erfolgt über folgendes TypoScript Snippet:
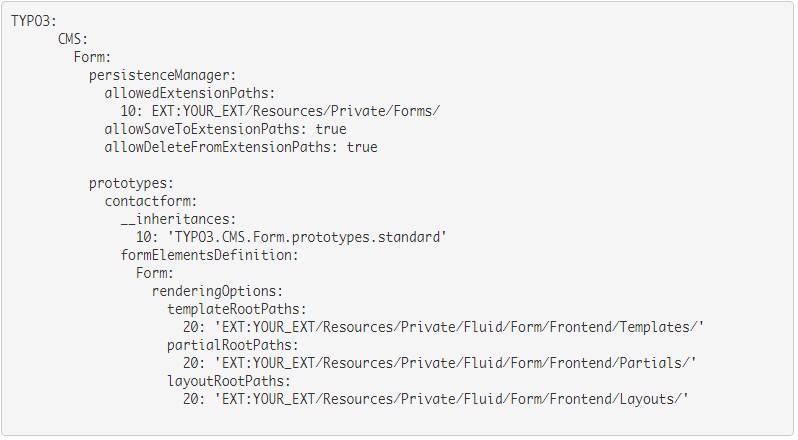
Die dazugehörige CustomFormSetup.yaml wird ebenso erstellt und mit dem folgenden Inhalt befüllt:

Nachfolgend werden die wichtigsten Optionen erklärt:
- allowedExtensionPaths: Das/Die Verzeichnis/se in denen die Forms abgelegt oder geladen werden können
- allowSavetoExtensionPaths: Erlaubt das Speichern in diesen Pfad via Form Editor
Des Weiteren können sogenannte Prototypes definiert werden.
Den Prototypes können anschließend eigene Templates und in diesem Fall auch eigene Finisher zugewiesen werden.
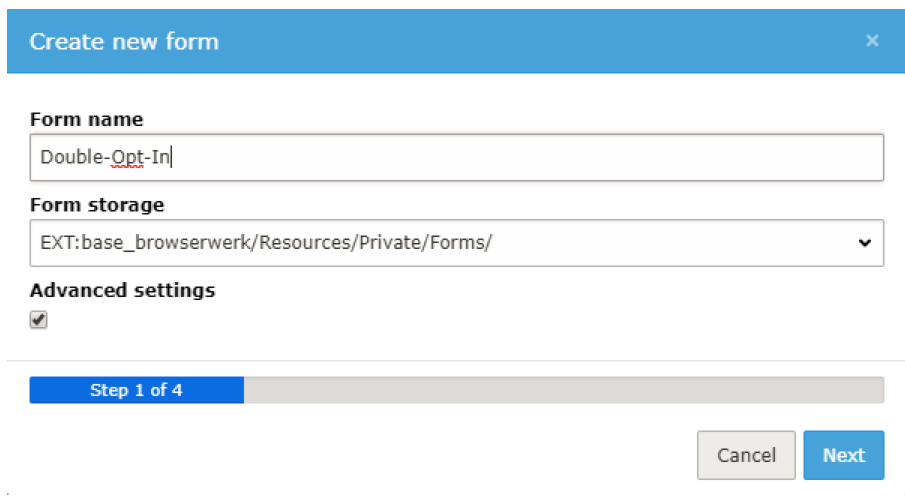
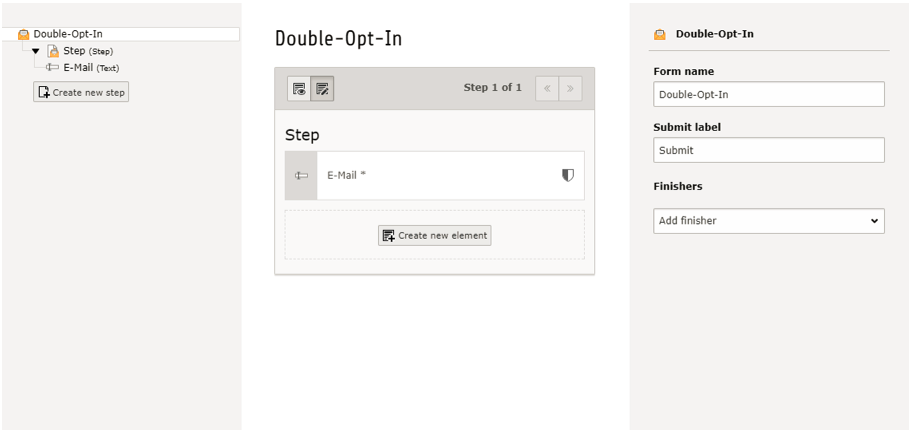
Sobald die Dateien angelegt wurden und das TypoScript eingebunden ist müsste nun beim Erstellen eines neuen Formulars die Option “Form Storage“ zur Verfügung stehen.

In dieser Situation soll ein Formular mit einem “E-Mail“ Feld ausreichen.

Nach dem Anlegen des Formulars erscheint auch in dem bereits vorab definierten Pfad die double-Opt-In.form.yaml.

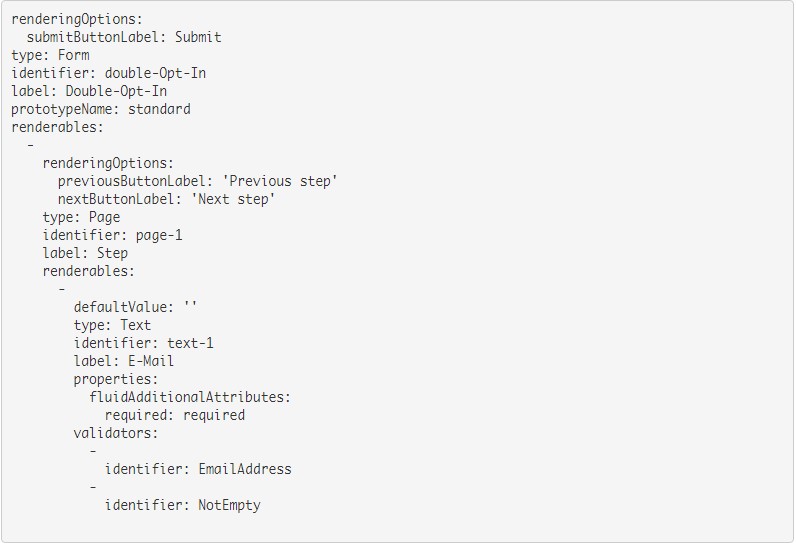
Zunächst muss das Attribut prototypeName von “standard” zu dem vorher definierten prototype “contactform” geändert werden.
Nun greift für das simple Kontaktformular die in der CustomFormSetup.yaml definierte Konfiguration.
Für das weitere Vorgehen wird auf die double-Opt-In.form.yaml zugegriffen. Das Form Framework bringt eine Vielzahl nützlicher Finisher mit sich, doch nicht jeder Finisher lässt sich über das Backend konfigurieren. Dies gilt auch für den SaveToDatabase Finisher, welcher für einen Double-Opt-In sogar zweimal benötigt wird.
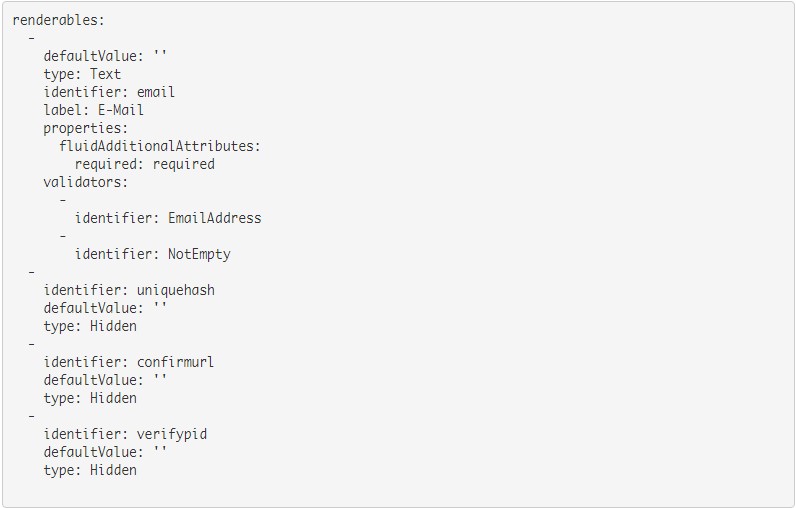
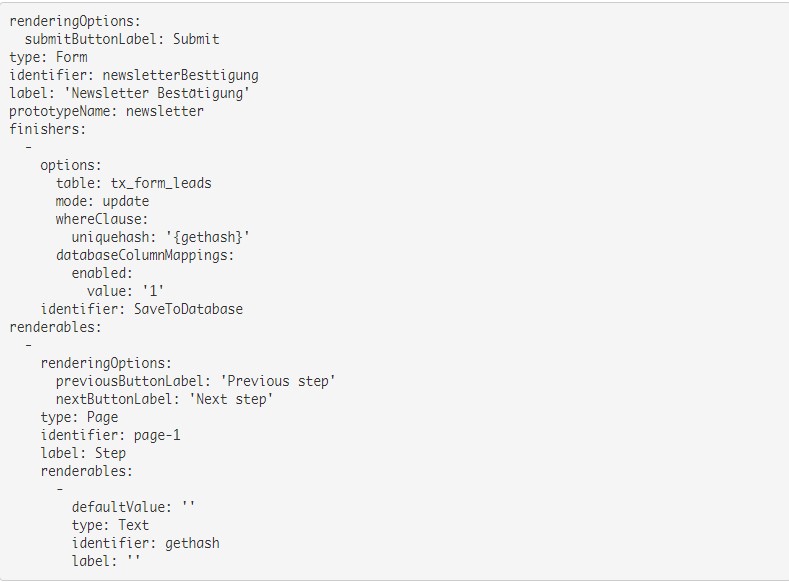
Davor wird allerdings noch ein verstecktes “uniquehash“ Feld erstellt, das später via Hook befüllt wird, sowie die Felder “confirmurl“ und “verifypid“. Wozu, wird nachfolgend noch erläutert. Dazu wird zusätzlich der identifier des E-Mail-Feldes angepasst:

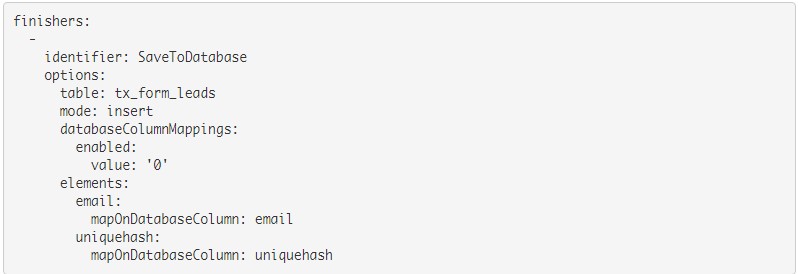
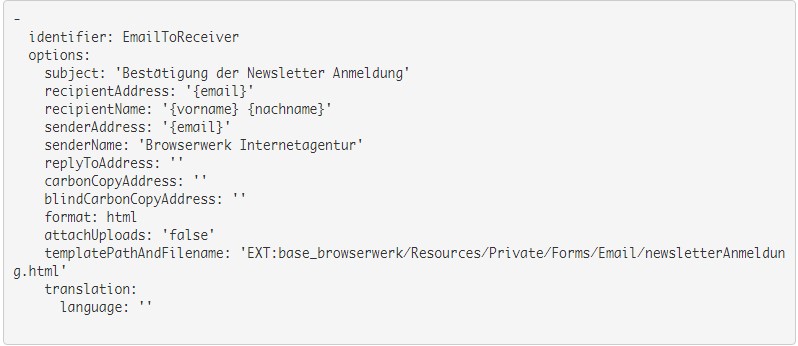
Die Konfiguration des Finishers ist leicht verständlich und geht schnell von der Hand.
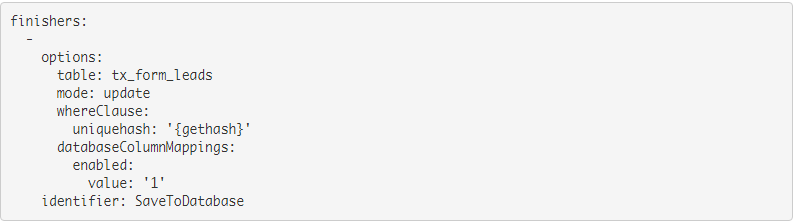
An diesem Punkt kann der SaveToDatabase Finisher konfiguriert werden:

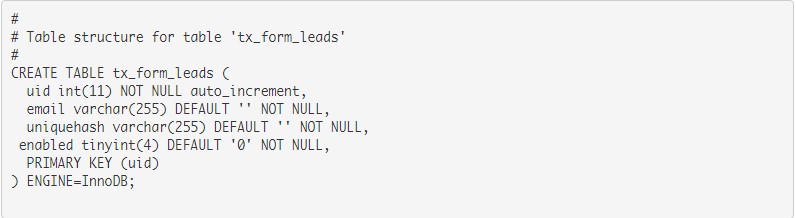
Natürlich muss die Tabelle tx_form_leads noch erstellt werden, dies geschieht bekanntlich über die ext_tables.sql

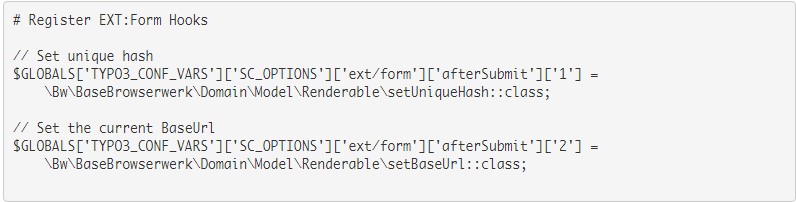
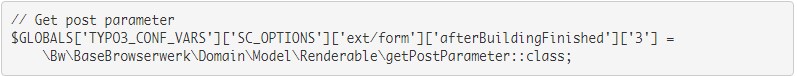
In der ext_localconf müssen folgende Hooks registriert werden:

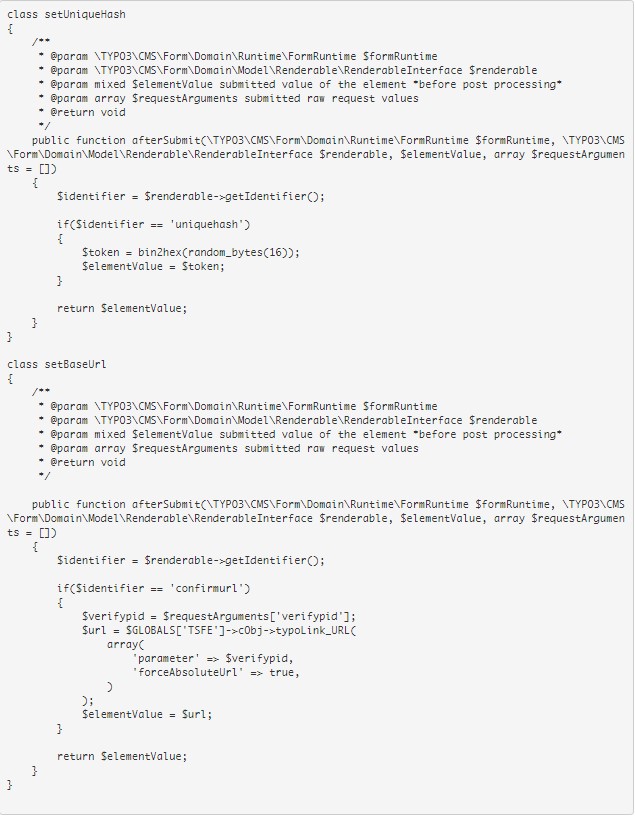
Die Hooks stellen sich wie Folgt dar:

Bei Betrachtung der Klasse setBaseUrl fällt auf, dass die Felder confirmurl und verifypid benötigt werden.
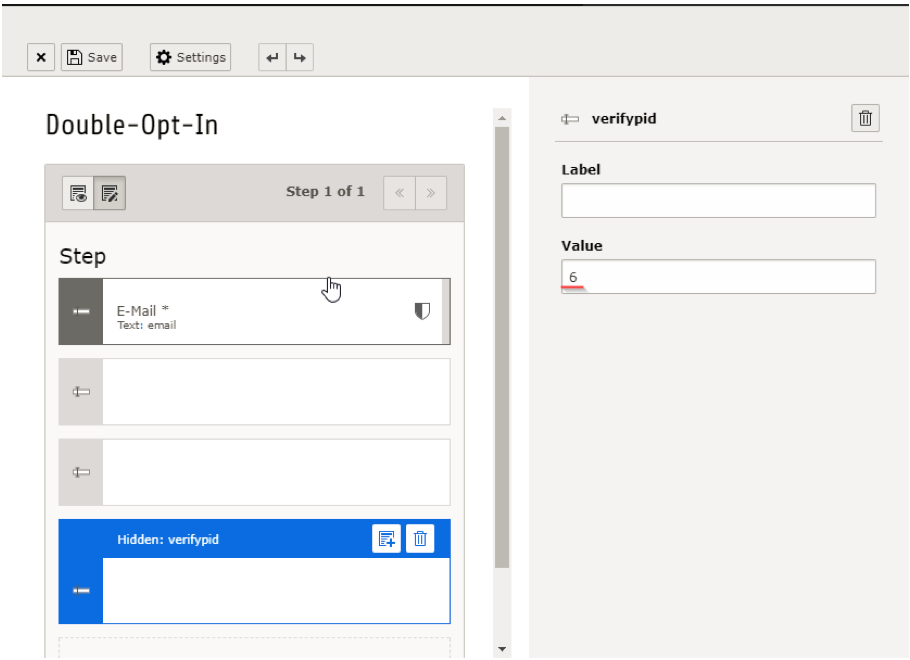
Der Integrator/ Editor kann in “verifypid“ die ID der Seite eintrage, auf welcher der User validiert wird.
Anschließend wird via typoLink eine URL erstellt. Diese wird dem User in der E-Mail zur Verifizierung mitgegeben.
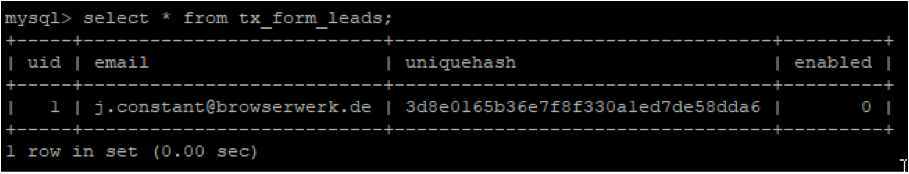
Wird das Form nun ausgefüllt, wird bereits erreicht, dass ein Eintrag mit einer ID, E-Mail, einem Hash und enabled = 0 in die Datenbank eingetragen wird.

Selbstverständlich braucht der User noch eine E-Mail, mit der er seine Anmeldung bestätigen kann.

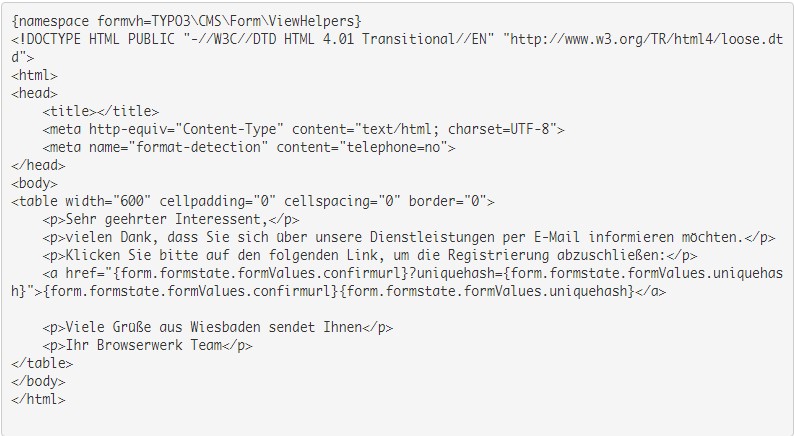
In der angegebenen HTML Datei kann im Anschluss das E-Mail Template erstellt werden. Über {form.formstate.formValues} besteht die Möglichkeit auf die Felder im Form zuzugreifen.
Ein einfaches Template könnte wie folgt aussehen:

Um die Funktionalität zu gewährleisten, muss allerdings noch eine Seite angelegt werden, auf welcher der Hash validiert wird.

In diesem Fall hat diese Seite die PID 6, folglich wird diese in das Feld “verfiypid“ des Forms eingetragen:

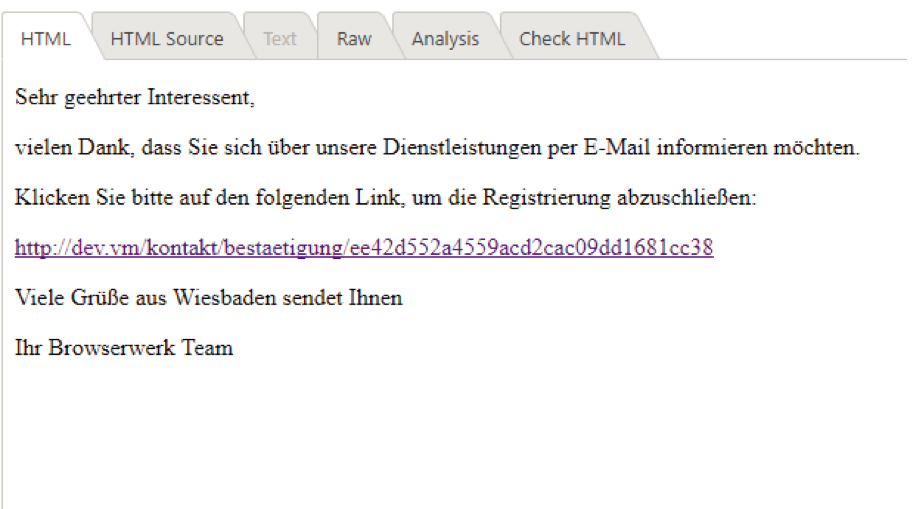
Nach dem Ausfüllen und Absenden des Formulars erhält der Nutzer bereits folgende E-Mail:

Zum jetzigen Zeitpunkt ist folglich ein Datenbankeintrag, eine E-Mail und einen Link welcher uns schon auf die richtige Seite führt vorhanden.
Auf dieser Seite ist allerdings noch nichts zu sehen und es gibt auch noch keine Art der Validierung.
Bekanntlich führen viele Wege nach Rom und gerade für den nächsten Schritt gibt es eine Vielzahl von Möglichkeiten. An dieser Stelle wird nur eine der vielen Möglichkeiten präsentiert welche aus eigener Erfahrung eine saubere und einfache Lösung darstellt den Hash zu validieren und den Eintrag in der Datenbank zu aktualisieren.
Es wird ein weiteres Formular auf der Validierungsseite erstellt, welches beim Abschicken in der Datenbank den übermittelten Hash sucht und den dazugehörigen Eintrag “enabled“ auf 1 setzt.
Um das Tutorial etwas kompakt zu halten, gibt es hier meine komplette Form Definition des Bestätigungsformulars:

Hier wird ein weiterer Hook benötigt damit “gethash“ auch gefüllt wird.
Dieser wird wie gewohnt in der ext_localconf registriert:

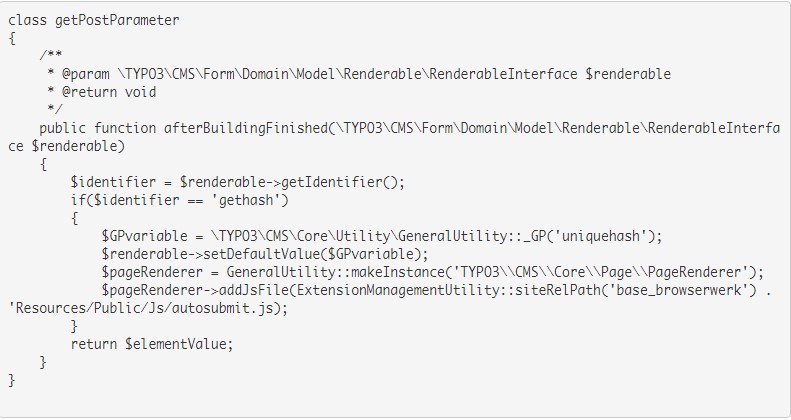
Der dazugehörige Hook:

Der Hook sucht nach der Post Variable “uniquehash”, setzt diese in das Feld “gethash” und führt anschließend ein Autosubmit Script aus.
Die eigentliche Magie findet im Finisher des Validierungsformulars statt:

Als Abschluss empfiehlt es sich zusätzlich einen Redirect Finisher auf eine Dankeseite zu legen. So hat der User als Abschluss ein Feedback, dass noch einmal den durchgeführten Vorgang bestätigt.
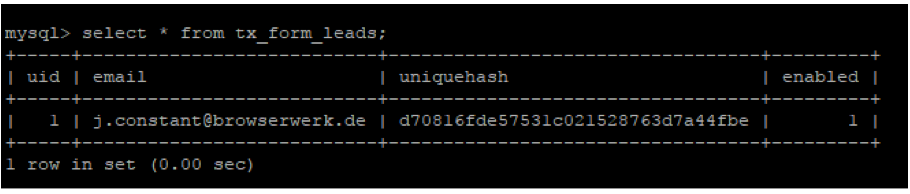
Zur Sicherheit bestätigt ein Blick in die Datenbank, dass alles wie gewünscht funktioniert hat:

Kontaktieren Sie uns
Büro Wiesbaden
Mainzer Straße 75
65189 Wiesbaden